Il y avait déjà quelques temps que je voulais redonner plus de vie à vos pages perso.
J'ai longtemps hésité à mettre des grandes images plutôt lourdes, mais récemment, j'ai ajouté un module sur le serveur qui sait optimiser les images à la volée. Du coup, plus d'excuses. On peut voir les choses en plus grand !
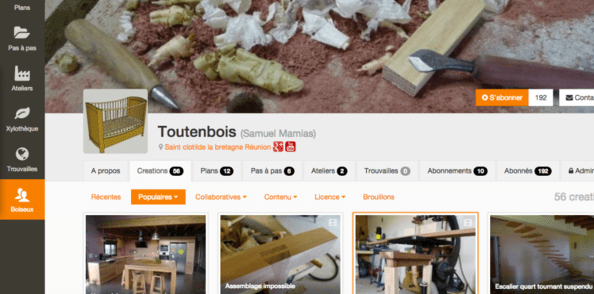
Et du coup, maintenant, votre image de bannière est une vraie image de bannière. Elle est en pleine largeur et sur toutes les pages de votre espace !
Pour ceux qui avait mis une image de basse résolution, elle sera un peu pixélisée, mais il n'y a qu'à la modifier ;)
Il n'y a plus de taille imposée, mais il faut savoir que suivant les formats d'écrans (ordinateur, tablette, mobile, ...) la bannière n'est pas vue de la même façon. A vous de trouver une image qui s'adapter à tout ça. Redimensionnez la fenêtre de votre navigateur pour vous rendre compte.
Voilou, j'espère que ça vous plaira ;)




Discussions
Tu me fais voir ma bannière d'un autre oeil... je vais m'en refaire une, comme dis dans la vidéo il y tellement de chose qui ont changées pour les boiseux en 2ans
;) ... j'ai justement pris ta page en exemple parce que je trouvais que ta bannière passait bien à toutes les tailles d'écran.
ok je garderais les mêmes proportions
C'est pas forcément une question de proportions. Mais plus la question d'une scène non "bornée". En effet, sur mobile, la bannière va d'un carrée (sur mobile) à un rectangle large (sur ordinateur grands écran).
Quel module as-tu ajouté pour le traitement à la volée des images ?
pngquant, optipng et jpegoptim.
Il en résulte une légère perte de qualité, mais une réduction du poids des images qui peut aller jusqu'à plus de 70%.
Google propose un module apache/nginx pour automatiser ce genre de choses ainsi que mettre en place des caches dynamique : bulledev.com/a...gespeed-google/
Je te laisse regarder, ça pourrait t'être utile, le site fournit un grand nombre de ressources graphiques et cela pourrait diminuer les temps de chargements et faire économiser de la bande passante.
De ce que j'avais lu, le module de google utilise les mêmes softs que moi derrière.
D'ailleurs, sur leur page de test, j'ai pu supprimer ainsi quelques warnings.
Pour ma part, je le fais à un niveau plus haut que le serveur web. Parce que j'ai un module PHP (LiipImagineBundle) qui auto génère les images suivant un panel de tailles que j'ai prédéfinies. Et se sont ces miniatures que j'optimise. Une fois générées elles sont récupérées comme des fichiers statiques qui exploitent le cache du navigateur.
J'ai lâché Apache, il y a une petite année de ça pour Nginx. Avec déjà un gros gain en perfs à ce moment là. Même si tout ça n'est toujours qu'une question de paramétrage, mais de base, y avait pas photo.